✍🏽 Register
Energiser
Every session begins with an energiser. Usually there’s a rota showing who will lead the energiser. We have some favourite games you can play if you are stuck.
- Traffic Jam: re-order the cars to unblock yourself
- Telephone: draw the words and write the pictures
- Popcorn show and tell: popcorn around the room and show one nearby object or something in your pocket or bag and explain what it means to you.
City Guide Pair Programming 🔗
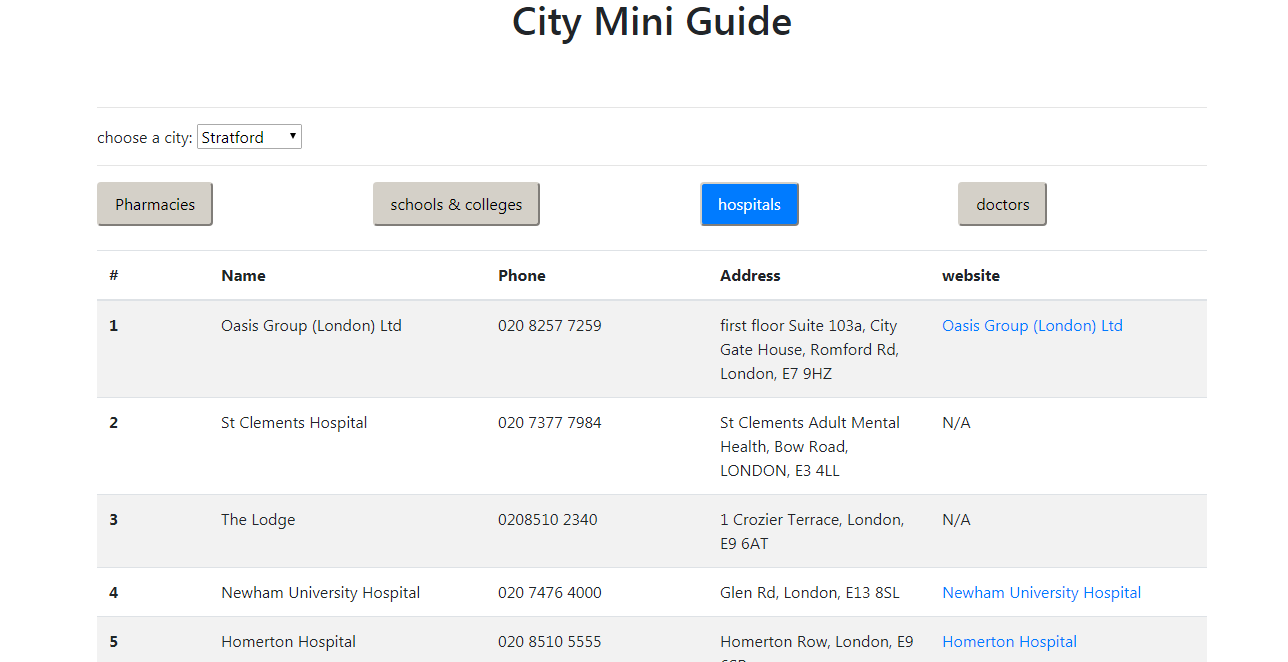
Node Challenge - London Mini-Guide
In this challenge you are going to build a full stack application (server & client) that shows the number of hospitals, doctors, pharmacies and colleges in some of London’s boroughs.
This exercise is designed to develop your pair programming skills and to get you thinking about how to design a full stack application. You’re not expected to get everything completed.
Server
Client
Time to Complete
This challenge has three levels. Budget one hour to complete the first level. If you have more time, do more levels.
Instructions
Split into groups of two or three people.
One person will start as the driver (typing the code) and the others will begin as the navigators.
You must complete the first level before moving on to the second level. Do not jump around.
Begin with the server challenge.
Live Version:
https://london-mini-guide-challenge.netlify.app/

Data Source
The data is provided to you in a folder ./data which contains 3 files: Harrow.json, Heathrow.json and Stratford.json.
Each file in this format:
{
"pharmacies" : [
{
"name" :
"address":
"website":
"phone" :
}
],
"colleges" : [
{
"name" :
"address":
"website":
"phone" :
}
],
"doctors" : [
{
"name" :
"address":
"website":
"phone" :
}
],
"hospitals" : [
{
"name" :
"address":
"website":
"phone" :
}
]
}
Data source: https://www.yell.com/
Data has been collected using a technique called web scraping.
Optionally, to know more about web scraping, check out these resources:
- Media, T. (2018). Intro To Web Scraping With Node.js & Cheerio [YouTube Video]. In YouTube. https://www.youtube.com/watch?v=LoziivfAAjE
- Typecraft. (2022). Web Scraping like a GOD with Javascript [YouTube Video]. In YouTube. https://www.youtube.com/watch?v=ssRo5nVOvrQ
Community Lunch
Every Saturday we cook and eat together. We share our food and our stories. We learn about each other and the world. We build community.
This is everyone’s responsibility, so help with what is needed to make this happen, for example, organising the food, setting up the table, washing up, tidying up, etc. You can do something different every week. You don’t need to be constantly responsible for the same task.
Study Group
Learning Objectives
What are we doing now?
You’re going to use this time to work through coursework. Your cohort will collectively self-organise to work through the coursework together in your own way. Sort yourselves into groups that work for you.
Use this time wisely
You will have study time in almost every class day. Don’t waste it. Use it to:
- work through the coursework
- ask questions and get unblocked
- give and receive code review
- work on your portfolio
- develop your own projects
🛎️ Code waiting for review 🔗
Below are trainee coursework Pull Requests that need to be reviewed by volunteers.
NW6 | Hadika Malik | Module Servers | Mailing List API project | Week 4 🔗
Learners, PR Template
Self checklist
- I have committed my files one by one, on purpose, and for a reason
- I have titled my PR with COHORT_NAME | FIRST_NAME LAST_NAME | REPO_NAME | WEEK
- I have tested my changes
- My changes follow the style guide
- My changes meet the requirements of this task
Changelist
Briefly explain your PR. I have completed the CRUD requests.
Questions
Ask any questions you have for your reviewer.
Start a reviewNW6 | Rabia Avci | Module Servers | [TECH ED] Mailing list API Project | Week 4 🔗
Learners, PR Template
Self checklist
- I have committed my files one by one, on purpose, and for a reason
- I have titled my PR with COHORT_NAME | FIRST_NAME LAST_NAME | REPO_NAME | WEEK
- I have tested my changes
- My changes follow the style guide
- My changes meet the requirements of this task
Changelist
Briefly explain your PR.
I created a server, served my app through it. Also created middlewares, routes, utils folders for better documentation.
Questions
Ask any questions you have for your reviewer.
Start a reviewWM5 | AISHA_ATHMAN_LALI | MODULE_SERVERS | WEEK_2 | CHAT_SERVER | LEVEL-1-2-3 🔗
Self checklist
- I have committed my files one by one, on purpose, and for a reason
- I have titled my PR with COHORT_NAME | FIRST_NAME LAST_NAME | REPO_NAME | WEEK
- I have tested my changes
- My changes follow the style guide
- My changes meet the requirements of this task
This is a PR on a chat server project. I have attempted until level 3.
Start a reviewNW6 | Fikret Ellek | Module Servers | [TECH ED] 🏝️ Stretch challenges / WEEK 3 🔗
Learners, PR Template
Self checklist
- I have committed my files one by one, on purpose, and for a reason
- I have titled my PR with COHORT_NAME | FIRST_NAME LAST_NAME | REPO_NAME | WEEK
- I have tested my changes
- My changes follow the style guide
- My changes meet the requirements of this task
Changelist
Briefly explain your PR.
I have created enpoints for reviewing, creating and deleting booking data. Tried to separate functions from server file to a specific functions folder.
Questions
Ask any questions you have for your reviewer.
Start a reviewWM5| AISHA_ATHMAN_LALI | MODULE_SERVERS | WEEK_1 | QUOTE_SERVER 🔗
Self checklist
- I have committed my files one by one, on purpose, and for a reason
- I have titled my PR with COHORT_NAME | FIRST_NAME LAST_NAME | REPO_NAME | WEEK
- I have tested my changes
- My changes follow the style guide
- My changes meet the requirements of this task
This is a PR for Quote Server API Project.
Start a reviewAfternoon Break
Please feel comfortable and welcome to pray at this time if this is part of your religion.
If you are breastfeeding and would like a private space, please let us know.
Value and Work Not Done
🤙🏽 FeedbackLearning Objectives
Preparation
Introduction
Value Measurement Chain
🎯 Goal: To practice identifying the stages of the value measurement chain. (25 minutes)
Work in teams of 3-4 people.
Assign which stage of the value measurement chain (Input - Effort - Output - Outcome - Impact) relates to each of the following measures:
- Number of product releases to the customers every month.
- Count of person-days spent on a task.
- Lines of code in a pull request.
- Response to a marketing vision for a feature from social media.
- Venture capital investment in the company, based on a product vision.
- Family and social connections are enhanced because a communication feature is used well.
- Refactoring because a feature was badly implemented.
- Persuading other people to finish their tasks enables you to begin yours.
- The system can display calories burned during activity logged.
- Reduced medical interventions due to healthier lifestyles encouraged by the exercise app.
- A user knows an estimate of calories burned by exercise.
- Release to market of location tracking software version with calorie counter feature.
- Opportunity cost / future value of food intake forecasting for diabetic users of that location tracking software.
Tip for timing: Use the first 10 minutes to assign items in your group, then during the last 15 minutes discuss each item in the class.
Work Not Done
🎯 Goal: To practice identifying which tasks should/shouldn’t be done and why. (35 minutes)
Work in teams of 3-4 people.
Take 25 min to complete this part of the exercise:
- Suggest which of the following items should not be done.
- Define what would change the decision.
- What would make it more valuable?
- What would make it less valuable?
- Fixing a security vulnerability in the latest version of the product, where any user could impersonate any other in a REST call.
- Fixing a security vulnerability in an old version, which is at “end of life”, but the customers have to pay to upgrade.
- Refactoring technical debt affects a few possible enhancements to a rarely used feature.
- Fixing a spelling mistake on the website in a prominent place.
- Adding a major new feature, which some users think would be great, but most users don’t care about.
- Adding a new feature when the next item on the backlog is to fix a common bug.
- Writing a definition of done with the team so everyone shares expectations of documentation, testing, etc.
- Redesigning the UI workflow to present questions in the same order a person would think about them.
- Re-implementing an existing feature that works but looks a bit dated.
- Holding meetings with several customers to clarify the impact of a certain bug on them.
- Refining and estimating items on the backlog will probably be in the sprint after next.
- Add and remove database table columns to comply with the architect’s new policy.
- Fixing bugs in an experimental prototype feature for which we are already collecting A/B test analytics.
Go through each task in the class and ask the questions listed at the beginning. It’s alright if you don’t have time to cover all tasks.
Tips for timing: 15 minutes to work on the exercise in groups, 20 minutes to discuss.
Set up Render
Learning Objectives
Let’s try out using Render to host our Node.js application. There are many platforms that you can use to host your Node.js application, but we’re using Render right now because it’s free. If your cohort has found a better option, please use that, and contribute your setup guide back to the curriculum.
activity
- Fork https://github.com/CodeYourFuture/CYF-React-Express-Template
- Create an account with Render and choose GitHub as your auth.
- Create a new Web Service and choose Build and deploy from a Git repository
- Connect your forked repo to Render
Retro: Start / Stop / Continue
activity</span>